来源:椿树下载网 更新:2024-01-12 16:04:38
用手机看
正则表达式是JavaScript中一种强大的文本匹配工具,它可以帮助我们快速、准确地处理字符串。今天,作为一名资深前端工程师,我将为大家介绍一些常用的js正则方法,让你的代码更高效。
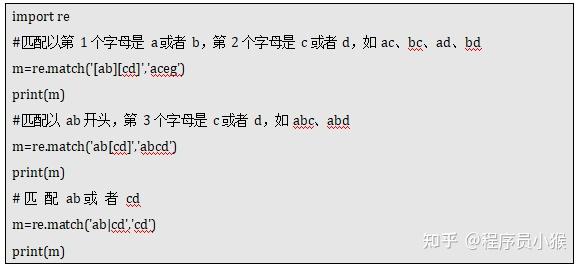
1. match方法:字符串匹配
match方法可以在一个字符串中搜索指定的模式,并返回匹配到的结果。它可以接收一个正则表达式作为参数,也可以接收一个字符串作为参数。如果传入的是正则表达式,则返回匹配到的结果数组;如果传入的是字符串,则返回第一个匹配到的子串。
举个例子,假设我们有一个字符串str,它包含了一些数字和字母混合的内容,我们要从中提取出所有的数字。那么我们可以使用match方法来实现:

const str ='abc123def456'; const numbers = str.match(/\d+/g); console.log(numbers);//输出["123","456"]
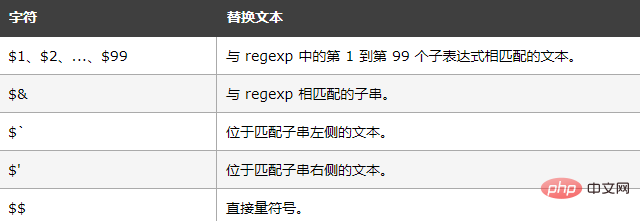
2. replace方法:字符串替换

replace方法可以在一个字符串中搜索指定的模式,并将匹配到的子串替换为新的内容。它接收两个参数:第一个参数是要被替换的模式,可以是一个正则表达式或者一个字符串;第二个参数是替换后的内容,可以是一个字符串或者一个函数。
举个例子,假设我们有一个字符串str,它包含了一些敏感词汇,我们要将这些敏感词汇替换为星号。那么我们可以使用replace方法来实现:
```
const str ='我不喜欢你,你真讨厌!';

const newStr = str.replace(/你/g,'***');
telegeram官方手机版:https://cs24serve.com/danji/19200.html