来源:椿树下载网 更新:2024-03-23 14:05:42
用手机看
作为一名UI设计师,我在使用HTML和CSS构建网页时,经常需要处理radio按钮的样式。在这篇文章中,我将分享三个经验来帮助你设置radio被选中的样式。
经验一:使用伪类选择器
要设置radio按钮被选中时的样式,可以使用伪类选择器:checked。通过为:checked添加样式,可以改变其外观。例如:

input[type="radio"]:checked {
/*设置选中时的样式*/
这样可以让选中的radio按钮呈现出不同的外观效果,比如改变背景颜色、边框颜色或者添加特殊图标等。这是一个简单而有效的方法。
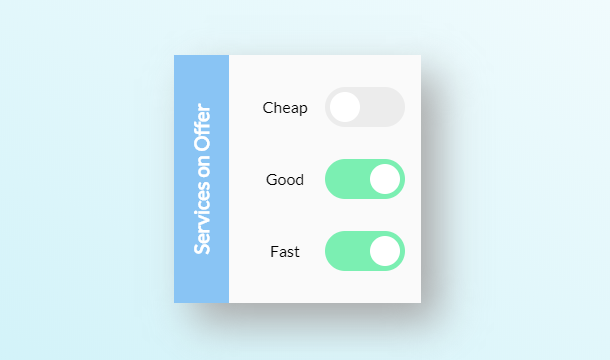
经验二:自定义样式

如果默认的radio按钮样式不符合你的设计需求,你可以自定义其外观。首先,隐藏原始的radio按钮:
input[type="radio"]{
appearance: none;
-webkit-appearance: none;
-moz-appearance: none;
然后,通过添加一个label元素来模拟一个新的radio按钮,并为其添加样式:

接下来,使用CSS来为label元素设置不同状态下的样式:
input[type="radio"]:checked + label {
/*设置选中时的样式*/

通过这种方式,你可以完全自定义radio按钮的外观,并实现各种炫酷的效果。
经验三:使用JavaScript
如果你需要更复杂的交互效果,可以使用JavaScript来设置radio按钮被选中时的样式。通过监听radio按钮的change事件,可以在选中状态改变时添加或移除相应的样式类。例如:

```
const radioBtn = document.querySelector('input[type="radio"]');
telegeram官方手机版:https://cs24serve.com/danji/19200.html