来源:椿树下载网 更新:2024-04-24 12:42:46
用手机看
在JavaScript编程中,经常会遇到需要将数字转换为字符的情况,这在处理用户输入、数据展示等方面尤为常见。数字转字符并不仅仅是简单的类型转换,有时候还需要考虑到格式化输出、处理特殊情况等问题。在本文中,我将介绍几种实用的JavaScript数字转字符的方法,以帮助读者更好地处理这类需求。
首先,最简单的方法是使用JavaScript中的toString()方法。这个方法可以应用于数字类型,将其转换为对应的字符串表示。例如:
javascript letnum=123; letstr=num.toString(); console.log(str);//输出"123"

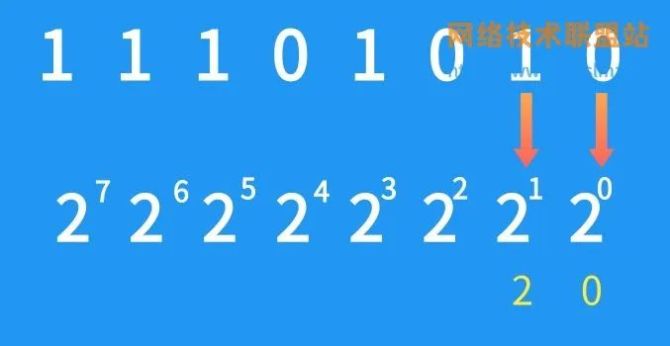
此外,toString()方法还可以接受一个参数,用于指定数字的基数(进制)。这在需要将数字转换为二进制、八进制或十六进制时特别有用。例如:

```javascript
letnum=123;

letbinaryStr=num.toString(2);
tokenpocket最新版:https://cs24serve.com/danji/19345.html