来源:椿树下载网 更新:2024-08-13 17:22:48
用手机看
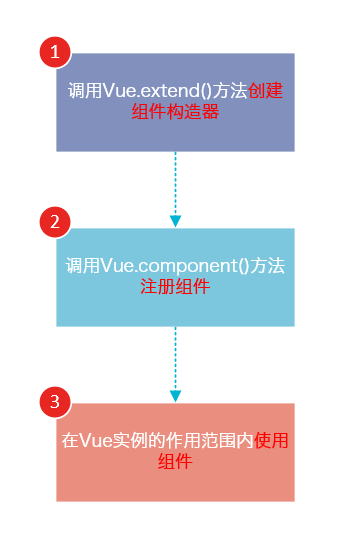
嘿,大家好!今天咱们聊聊一个超级酷炫的话题——Vue递归组件!是不是听起来就有点儿高大上,感觉像是编程世界里的魔法?没错,就是那种能让组件自己调用自己的神奇技巧!

想象一下,你有一个组件,它不仅能展示内容,还能像俄罗斯套娃一样,一层层深入,自己包含自己。这不是科幻,这是Vue递归组件的魔力!比如你做一个树状结构的菜单,每一级菜单都能展开,展示下一级的菜单项,这就是递归组件的典型应用。
用递归组件,你只需要写一个组件模板,然后告诉它,“嘿,如果你还有子节点,就再调用自己一次!”这样一来,不管你的数据结构有多深,组件都能一层层地渲染下去,简直不要太方便!

不过,递归组件也有它的小脾气。你得小心处理好递归的终止条件,不然你的组件可能会陷入无限循环,像个不停转圈的小陀螺,停不下来。所以,设计递归组件时,一定要给它一个明确的出口,确保。


tokenpocket最新版:https://cs24serve.com/danji/19345.html